We can easily achieve this in .net with a little bit JavaScript, the technique we discussed in my previous post Calling a JavaScript function from server side code. In today’s demo I am going to use Orders and Order Details tables from Northwind database. Let’s start.
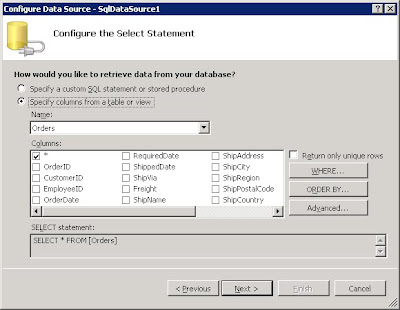
1. Create our main page orders.asp. In the design view, drag a data source and select all from table orders.


2. In the source view, add 2 JavaScript functions after the body tag. The first function is to highlight the row on mouse hover. The second function is to open a popup window and pass the order no parameter OrderID to the second page orderdtl.asp which I am going to create in step 4.
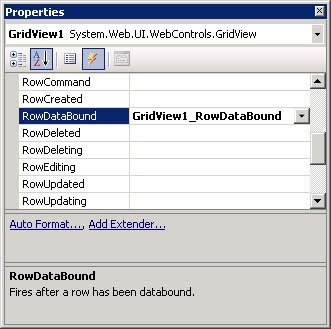
3. Create a RowDataBound event handler as below.

protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
e.Row.Attributes["onmouseover"] = "highlight(this, true);this.style.cursor = 'pointer'";
e.Row.Attributes["onmouseout"] = "highlight(this, false);";
e.Row.Attributes["onclick"] = "PopUpWin(this, 'OrderDtl.aspx', 'name',150,200,410,315)";
}
4. Create a new webpage called orderdtl.asp.
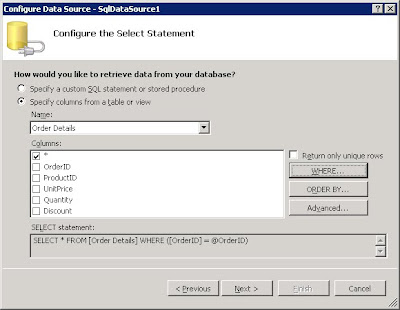
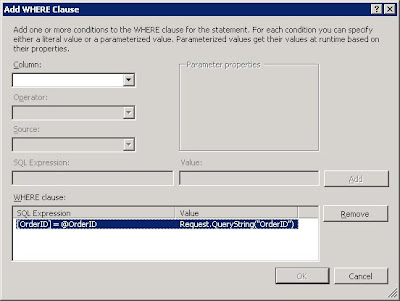
5. In the page design view, drag a GridView on to the page and configure the data source selecting from Order Details

In where clause, set the parameter value from Request.QueryString(“OrdrID”).

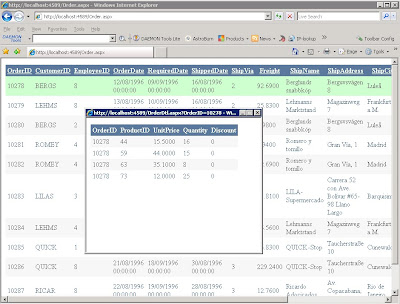
6. Save all and run the page. If everything works well, you should see the result as:


No comments:
Post a Comment